UE5プロジェクトにAdMobを実装する方法
AdMob
Google AdMobへログインしAdMobを実装したいアプリを選択します。
Google AdMobにアプリを追加していない場合はアプリを追加します。
アプリはオープンテストやクローズドテスト版は追加できません。ストアに一般公開されていないとダメなようです。
広告ユニットを追加します。
広告フォーマットを選びます。
ユニット名を任意の名前で入力します。
アプリIDと広告ユニットIDが表示されるのでメモしましょう。
UE5
プロジェクト設定
1.プロジェクト設定>AdMob Goodies>AdMob App IDにAdMobで入手したアプリIDを入力します。
2.プロジェクト設定>Android>Ad Mob Ad Unit Idsにインデックスを追加し広告ユニットIDを入力します。
ブループリント
AdMobを表示させます。
GameinstanceやGamemodeに処理を追加しました。

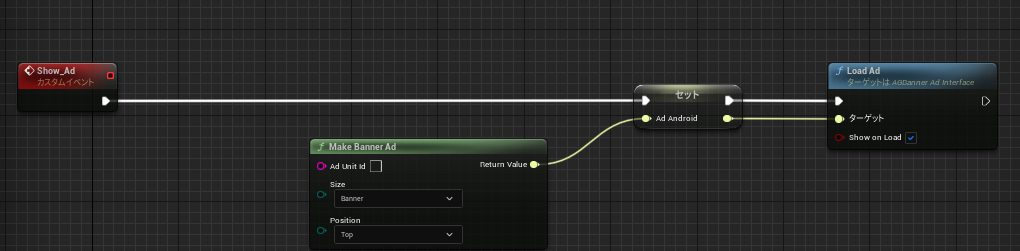
カスタムイベントにして好きなタイミングで呼び出せるようにします。
AdMobで追加した広告フォーマットがバナーであれば、Make Banner Adを追加してAd Unit Idに広告ユニットIDを入力します。
Return Valueから変数にセットしてLoad Ad(広告の読み込み)へつなぎます。
Load以外にもShowで見せる、Hideで隠す、Destroyで削除等が出来ます。
フォーマットは以下があります。
| Banner | 320×50 |
| LargeBanner | 320×100 |
| FullBanner | 468×60 |
| Leaderboard | 728×90 |
| MediumRectangle | 300×250 |
| Smart | Screen Width x 32|50|90 |
| Adaptive |